Information

News & Topics
- 2025.12.18
- 2025年度 年末年始のお休みのお知らせ
- 2025.10.02
- プライバシーマーク(Pマーク)取得のお知らせ
- 2024.12.25
- 2024年度 年末年始のお休みのお知らせ
- 2024.12.18
- がん治療の記録と共有のできるアプリ「ribbons」について
- 2023.12.20
- 観光事業について今後の展望
- 2023.12.09
- SkillCampの今後の取り組み
- 2023.12.03
- 2023年度 年末年始のお休みのお知らせ
- 2024.11.07
- 【お知らせ】2023-2030年度のロードマップを公開いたしました
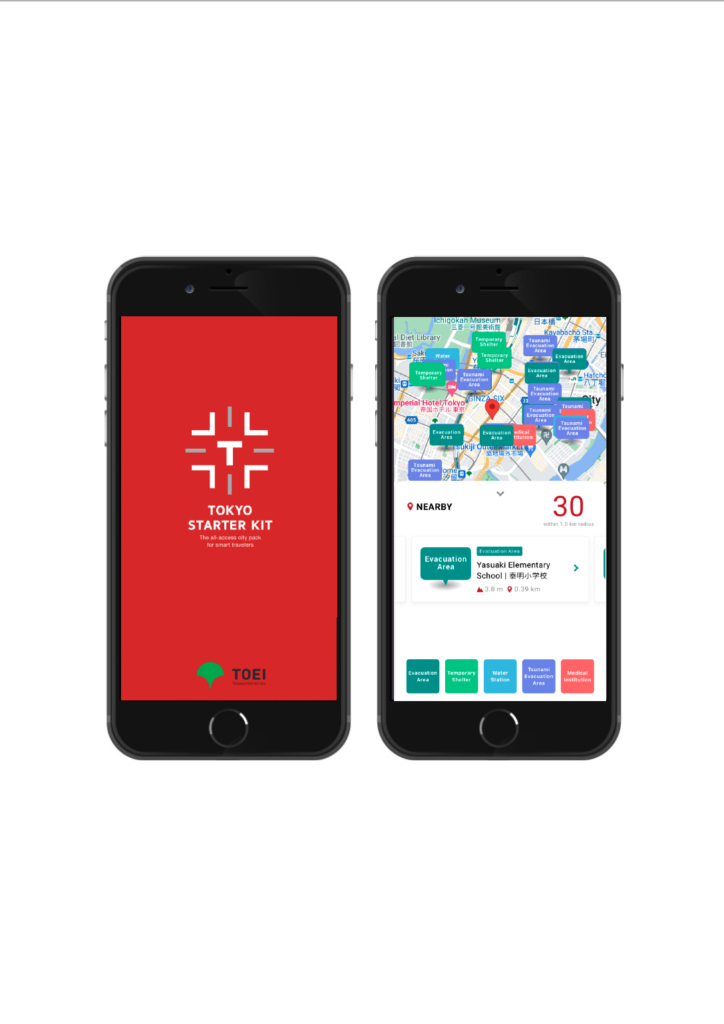
主要開発実績
観光アプリ開発実績

スキルエンジンは豊富な実績で
多くのクライアント企業に利用されています。
上記は開発実績の一部です。
Webシステム・アプリ開発の事なら、
何でもご相談ください